
Vainglory Hero Guides
Vainglory is a high-stakes, real-time strategy game, where teams choose and control various heroes to compete against each other in dynamic and exciting matchups. The 50+ heroes all counter each other in complex rock-paper-scissors relationships. This depth is strategically awesome, but hard for newer players to understand and remember. I designed this interactive resource to help players quickly and easily understand their best paths to victory.
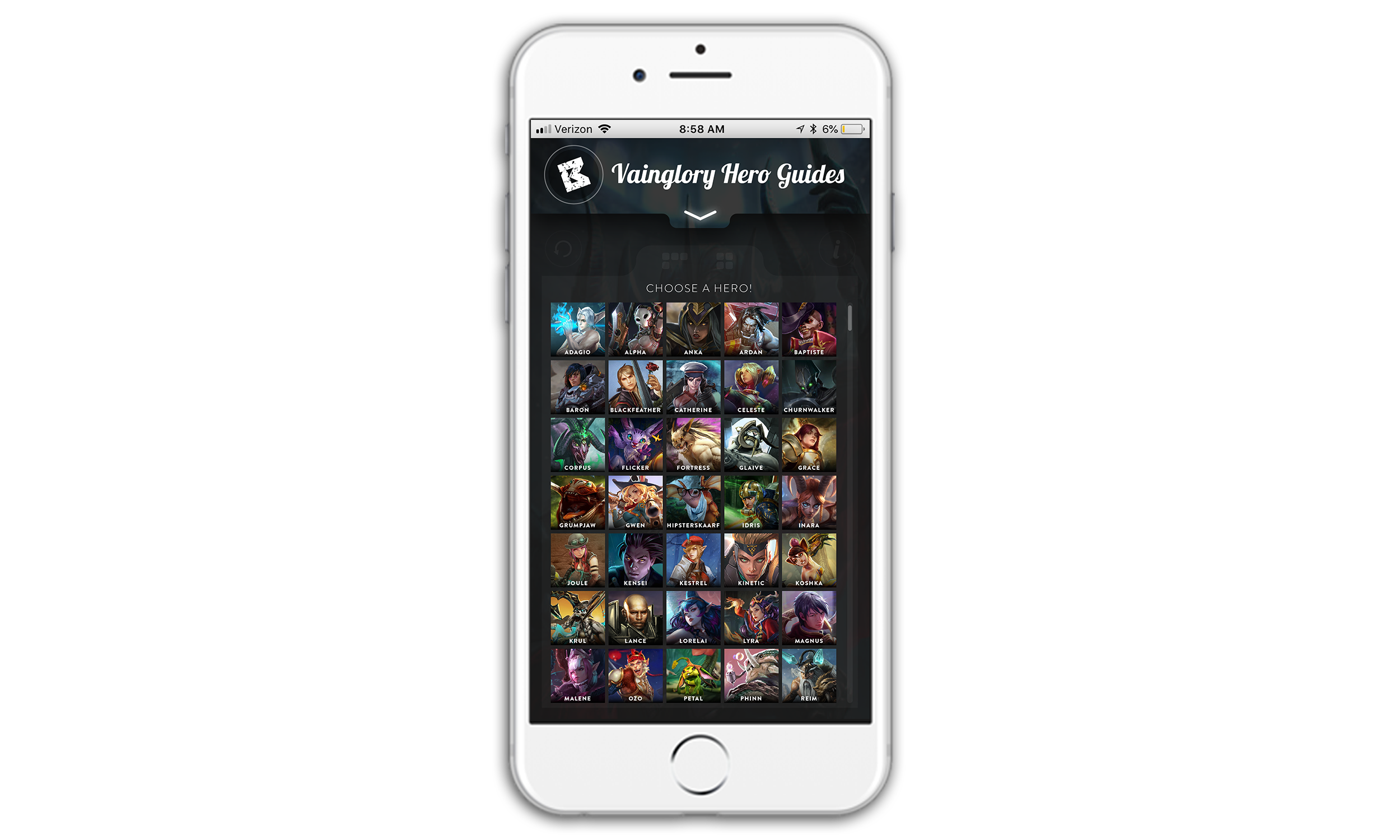
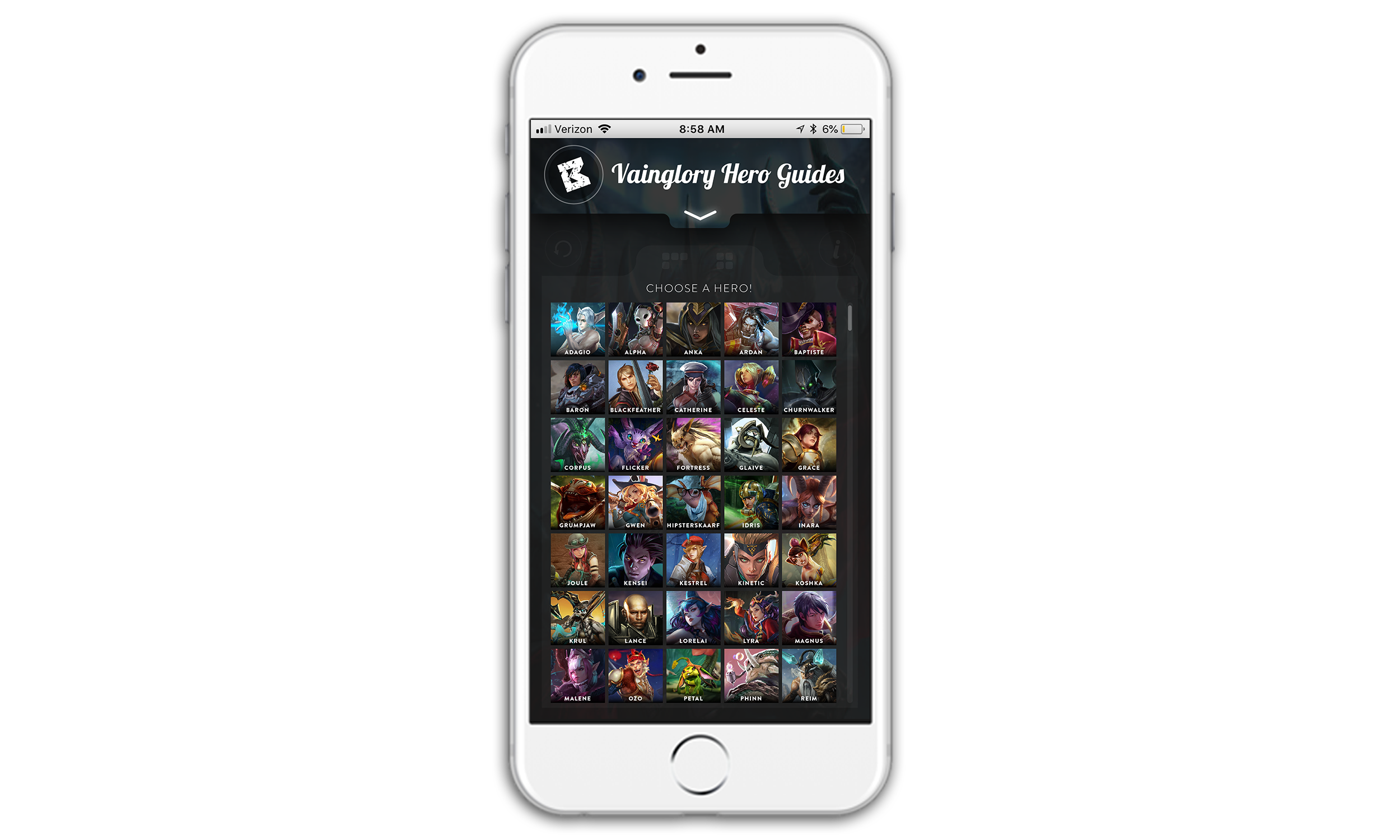
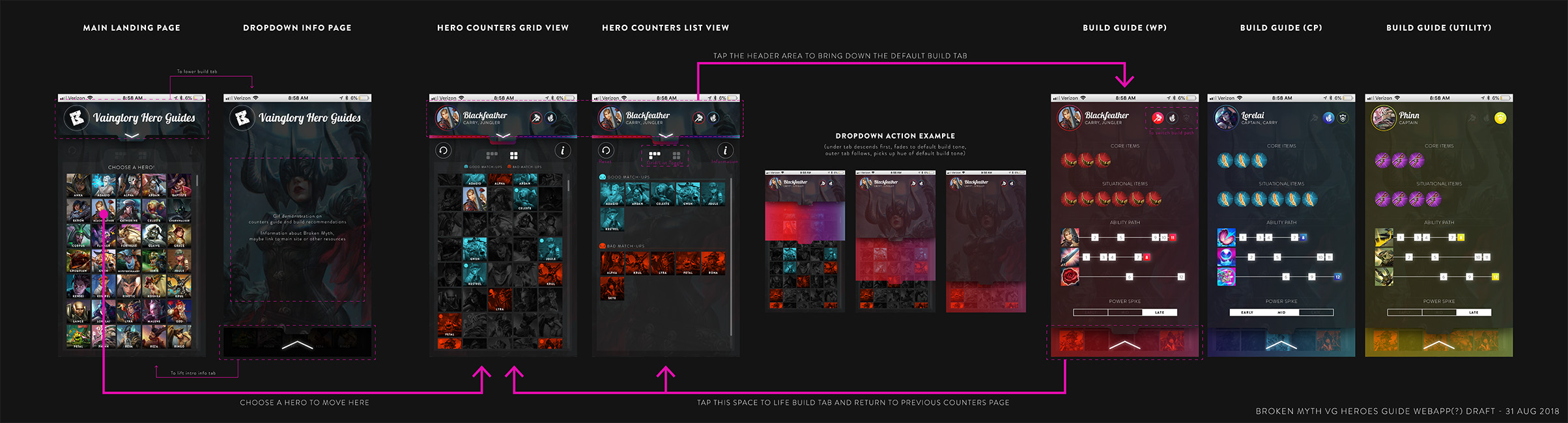
The hero guides project includes a lot of embedded information, so I've kept the landing page purposely simple. User choice is split between two interactions: a custom animated drop-down tab leading to site/navigation information, and the main directive to choose among the selectable grid of hero portraits, which lead to the site's information and analysis.

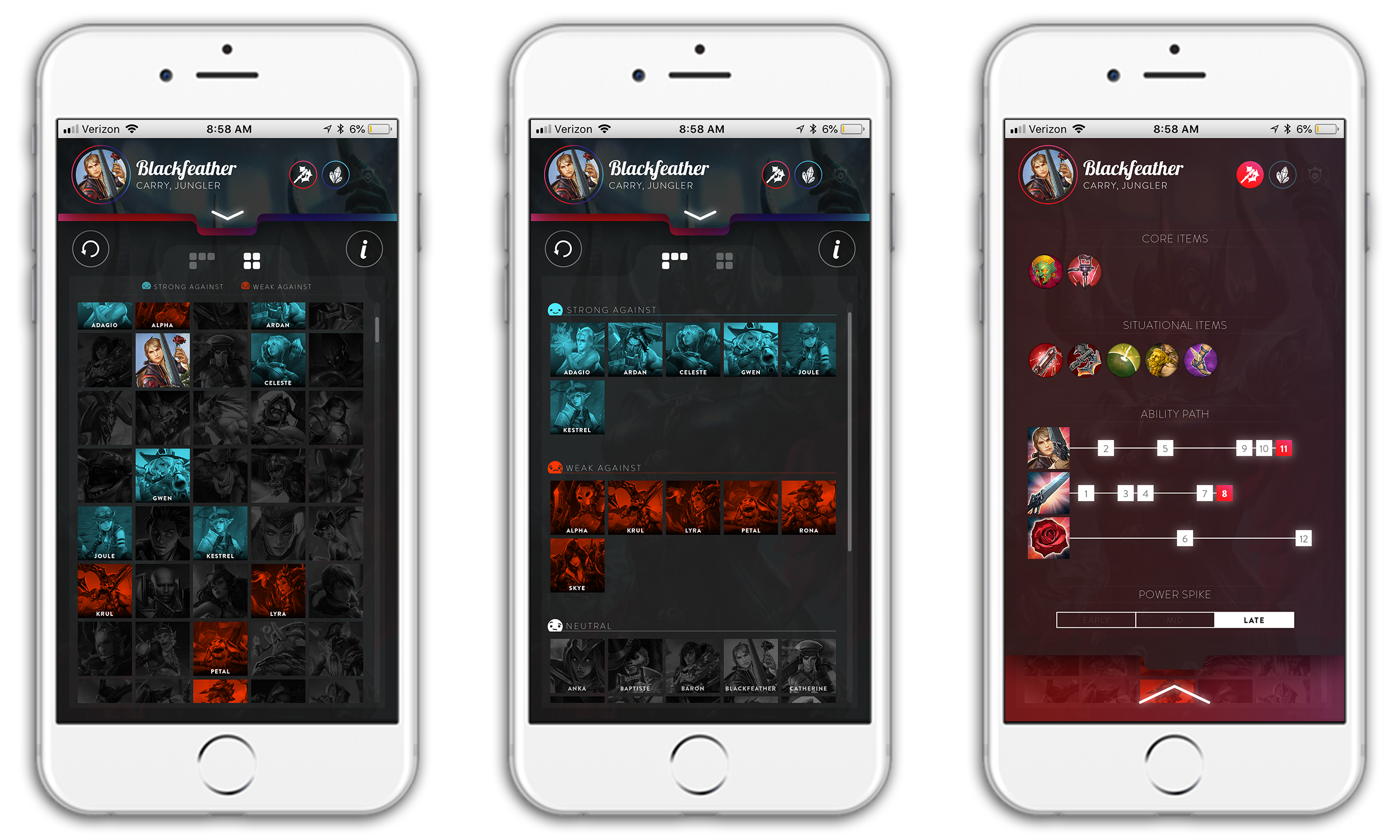
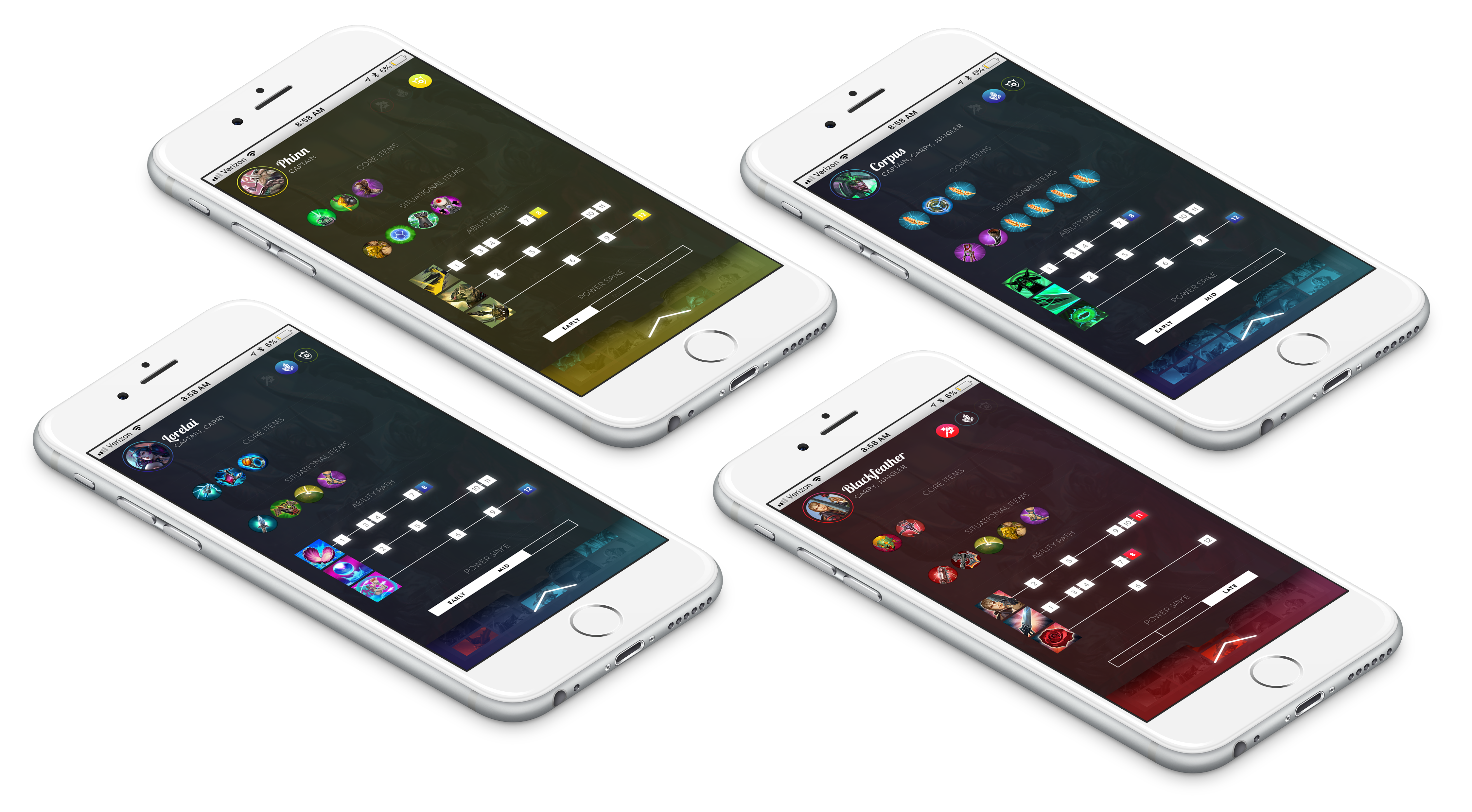
Each hero is either strong against, weak against, or neutral against the other heroes. This information is represented through intuitive tones, and is viewable either in grid or list view. Also, a dropdown tab lets users dive deeper into a portal of hero details and analysis, including recommended builds, abilities, and other characteristics. The design can be added to easily, in case the site owner would like to include more analysis, description, or cross-referencing links to other material in the site.

The drop-down tabs show a variety of hero details and difference, using color systems and symbols familiar to users of the main app.

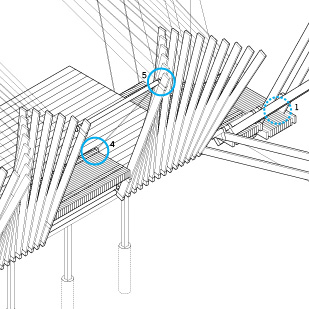
In addition to designing the project's site structure and interface, I developed an iterative work process using Illustrator, Photoshop, and AfterEffects. This allowed me to provide programmers and web specialists with easy-to-understand flowcharts and animations, making their workflow more precise and true to the design intent.



This working process also fed naturally to converting working files to presentation assets for social media and investor pitches.